- Today
- 0
- Total
- 137,762
Pv_log
FPS Microgame) All Microgames: Share your game on the web 본문
FPS Microgame) All Microgames: Share your game on the web
Priv 2020. 3. 3. 15:53출처
1. WebGL 빌드 지원 확인하기
해당 튜토리얼 문서에서는 FPS Microgame을 사용하겠습니다.
물론 다른 Microgame으로도 아래 단계를 따라오실 수 있습니다.
웹에 게임을 배포하기 전에, 먼저 에디터 상에 "WebGL Build Support" 모듈이 설치되어 있는지를 확인해야 합니다.
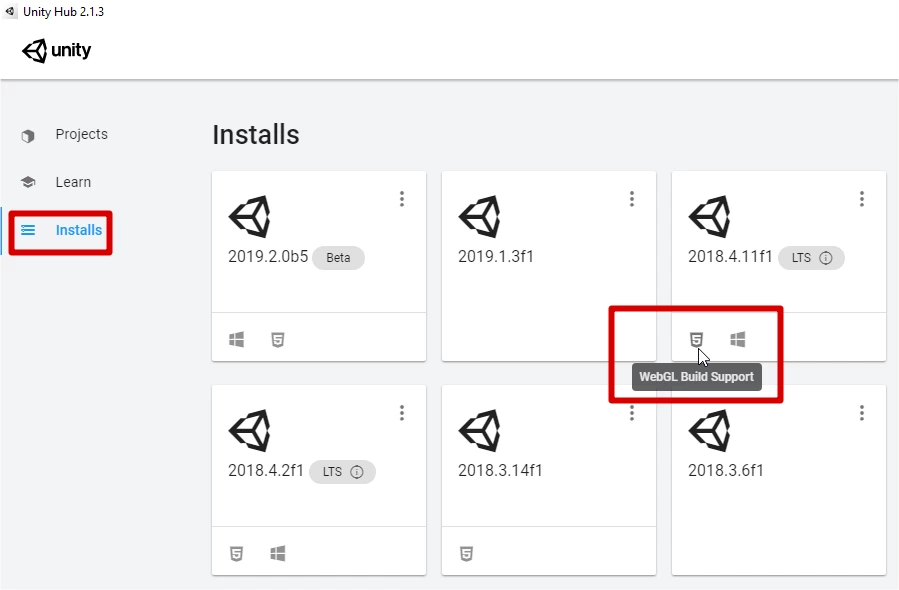
해당 모듈이 설치되어 있는지 확인하시려면, Unity Hub를 실행하시고, Installs 탭을 선택해주세요
여기서 설치되어 있는 모든 에디터 버전을 확인하실 수 있습니다.
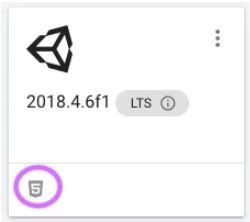
설치된 2018.4 LTS 버전에 "HTML 5" 아이콘이 있는지 확인해주세요.

해당 아이콘이 있다면, "WebGL Build Support" 모듈이 설치되어 있는 것이므로, 해당 섹션은 건너뛰셔도 무관합니다.
만약 아이콘이 없다면, 에디터를 업데이트해야 합니다.
WebGL Build Support 모듈을 유니티 에디터 버전에 추가하기

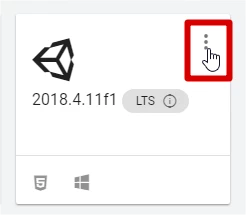
에디터 상에 모듈을 추가하시려면, 타일 우측 상단 코너에 "menu" 아이콘을 선택해주세요.

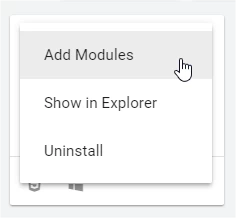
그리고 하위 메뉴에서 "Add Modules"을 선택해주세요.

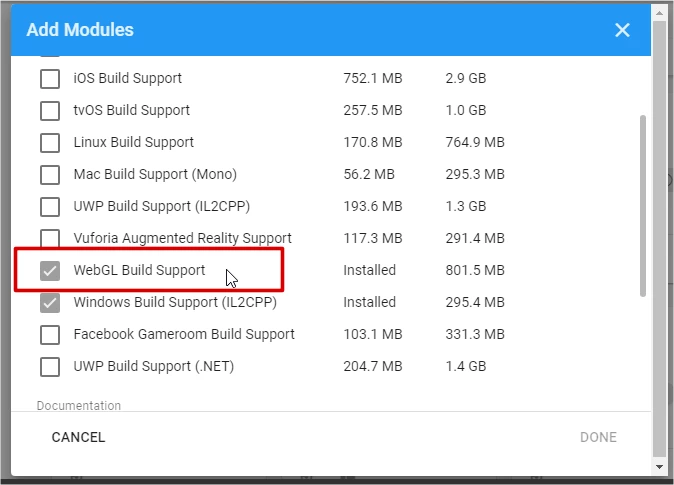
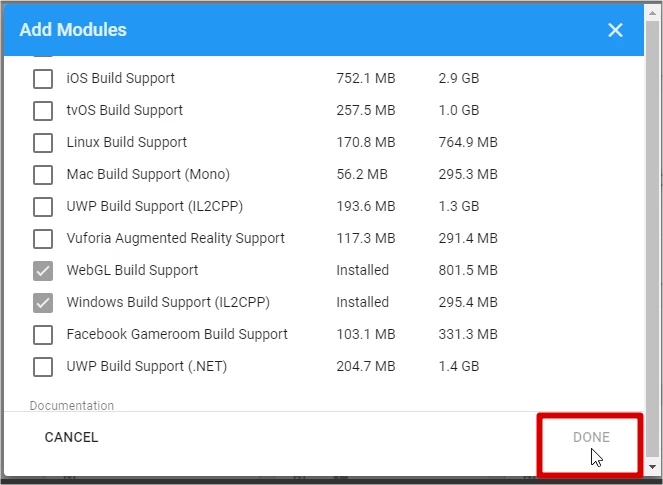
팝업 메뉴에서 "WebGL Build Support"를 선택해주세요.

이제 done을 클릭해주세요.

이제 에디터 상에 모듈이 다운로드될 것입니다. 다운로드가 완료되면 Creative Mod의 다음 단계로 이동하실 수 있습니다.
2. 웹에 게임 공유하기

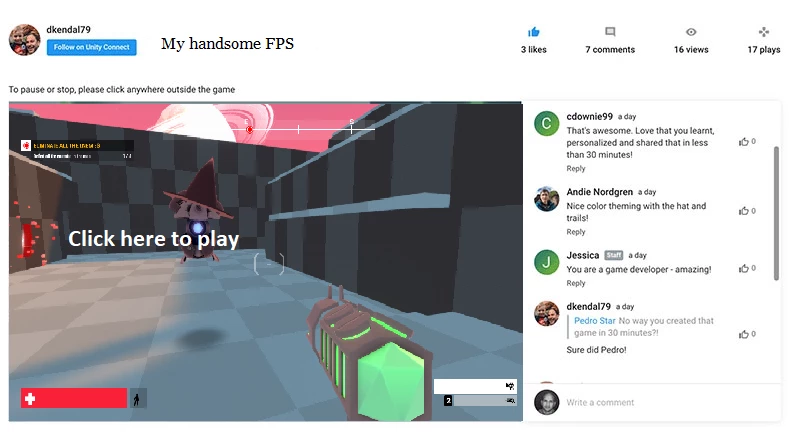
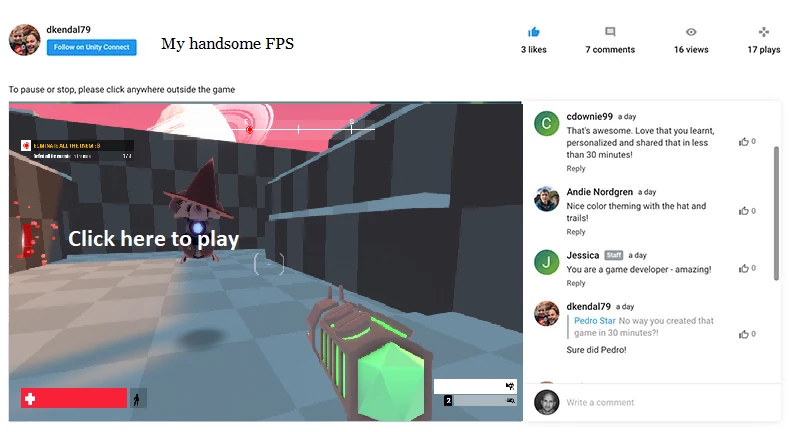
위의 사진은 다른 사람들과 공유할 수 있는 개인 게임 웹페이지의 예시입니다.
사진에서 보셨다시피, 개인 게임 이미지가 필요합니다.
이 작업부터 시작해보죠.
Play 모드에 들어가서 게임 내 어딘가에서 스크린 샷을 찍는 게 좋을 것 같네요!
이번 단계가 끝나면, 해당 이미지가 필요합니다.
다음으로, 유니티 에디터에 Share WebGL Game 패키지를 추가하겠습니다.
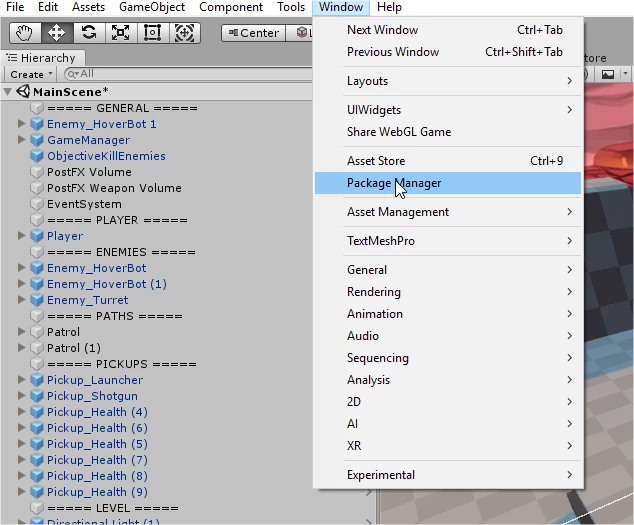
1) 파일 메뉴에서 Window > Package Manager를 선택해주세요.

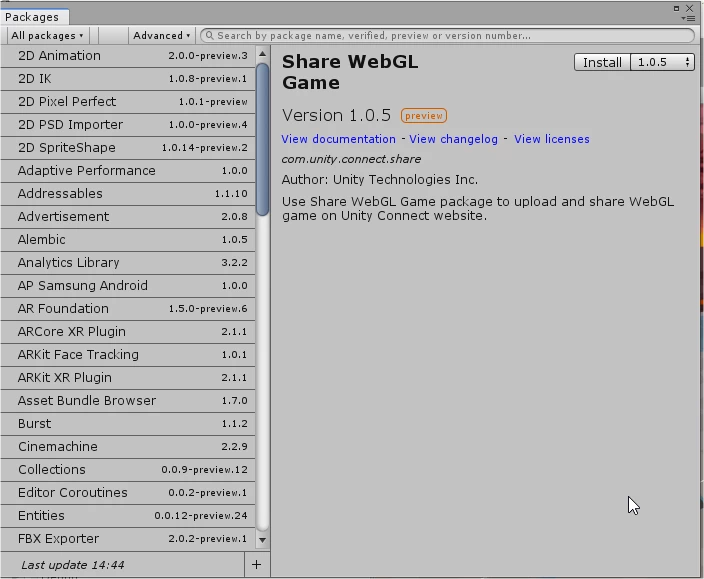
2) Package Manager 창에서, Share WebGL Game 패키지를 찾아주세요. (좌측 리스트를 스크롤하시거나, 검색 바에서 검색하시면 됩니다.)
참고: Microgame에 이미 Share WebGL Game 패키지가 설치되어 있을 수 있습니다.
만약 패키지가 "Install" 대신 "Update"라고 떠 있다면, 4단계까지 건너뛰시면 됩니다.

3) Install을 클릭해주세요. 몇 분 정도 걸릴 것입니다.
다음으로, 웹에 공유할 수 있는 프로젝트 빌드를 생성해줍시다.
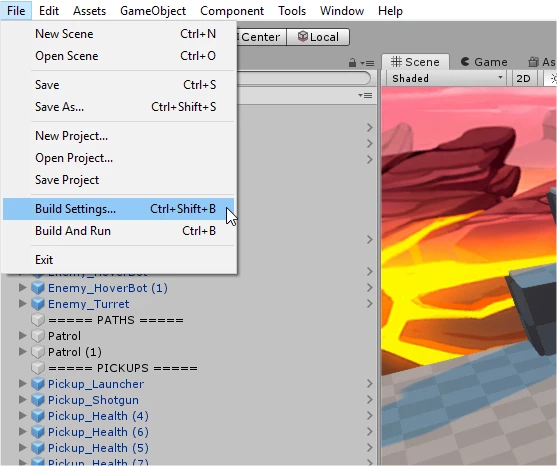
4) 파일 메뉴에서, File > Settings을 클릭해주세요.

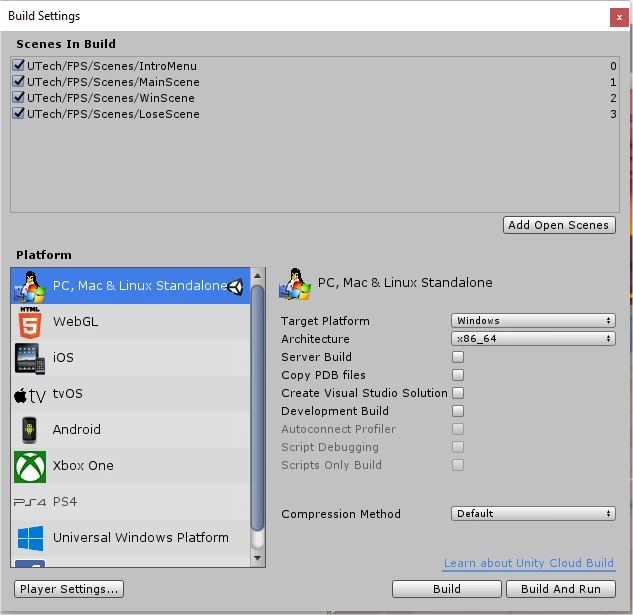
5) 이제 Build Settings 창이 열릴 것입니다. Add Open Scenes를 클릭하셔서 열려있는 씬을 빌드하도록 만들어주세요.

6) 좌측의 리스트에서 WebGL을 선택해주세요.

7) WebGL을 선택하신 뒤에, 세팅에 따라 하나 또는 두 가지 단계를 더 거쳐야 할 수도 있습니다.
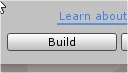
만약 Build Settings 창 우측 하단에 "Build" 버튼이 보이신다면, 바로 8단계로 가주세요.
아니라면, 아래 단계를 따라주세요:
- 만약 "Build" 버튼이 보이지 않고, "Switch Platform"가 보이신다면, 클릭하신 후에 진행해주세요.

창 중앙에서 "No WebGL module loaded" 문구를 보셨다면, 해당 모듈을 Unity Hub에서 다운로드하셔야 합니다.
유감스럽게도 "Open Download Page" 버튼은 제대로 작동하지 않습니다.

- 게임/프로젝트를 저장하시고 닫아주세요. (유니티를 종료합니다.)
- Unity Hub 앱을 여시고 좌측의 바에서 Installs 버튼을 눌러주세요.
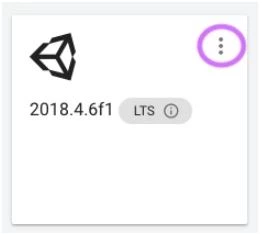
- 2018.4.x LTS에서 설정 아이콘을 클릭해주세요.

- Add Modules를 클릭해주세요.
- 플랫폼 리스트에서 WebGL Build Support를 선택하시고 Done을 눌러주세요.
- 모듈이 설치되고 나면, 아래의 사진과 같은 아이콘을 보실 수 있으실 겁니다.

- Projects를 클릭하시고 Microgame 프로젝트를 열어주세요.
- 이제 위의 4단계로 진행하실 수 있습니다. 4단계 진행 시, 참고: "Add Open Scenes"를 이미 클릭하셨으므로, Build Settings 창의 "Scenes In Build" 섹션에서 씬 이름 옆에 있는 체크 박스를 선택해주시면 됩니다.
8) Build를 클릭해주세요. 몇 분 정도 소요됩니다.

9) 컴퓨터 상의 저장할 폴더에 빌드를 저장해주세요.
참고: 프로젝트와 동일한 폴더에 저장하지 마시고, 새로운 경로를 설정해주셔야 합니다.
마지막으로, 웹에 제작된 빌드를 공유해봅시다.
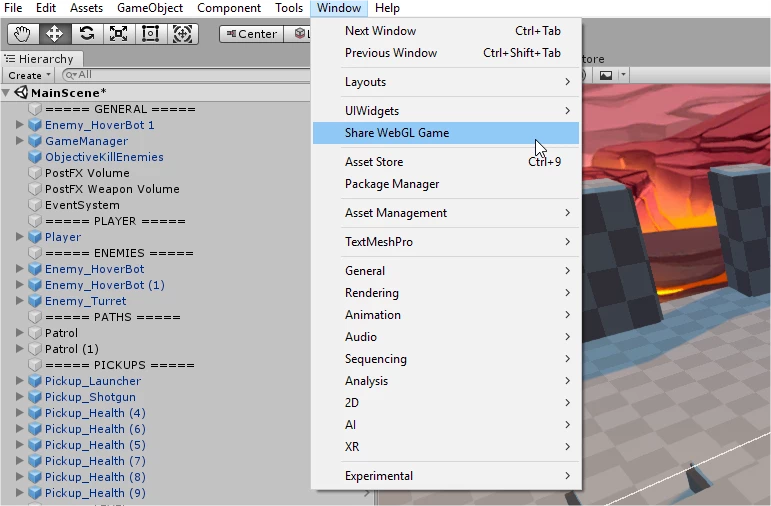
10) 파일 메뉴에서, Window > Share WebGL Game을 클릭해주세요.

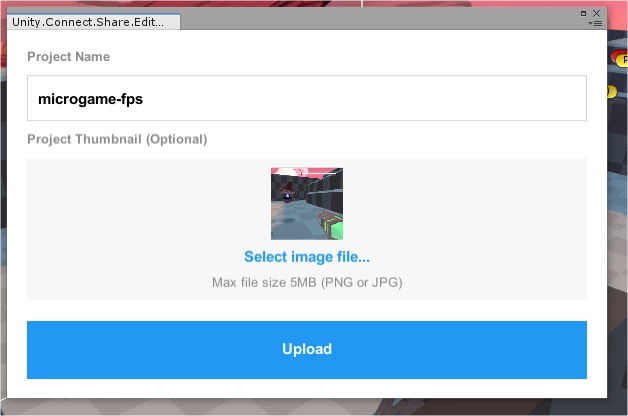
11) 게임 이미지와 재밌는 이름을 설정해주세요.
여기서 설정하는 이미지와 이름은 모든 사람들에게 공개되며, 사람들에게 당신의 게임 페이지에 대한 첫인상을 남겨준다는 걸 명심하세요!

12) Upload를 클릭하세요.

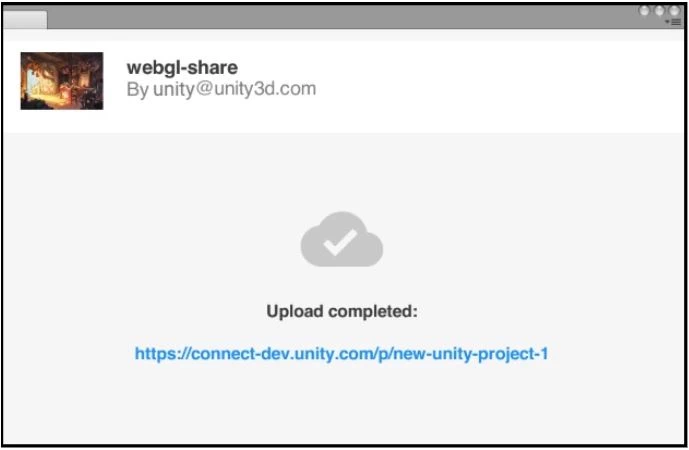
13) 이제 가족이나 친구들이 게임을 플레이할 수 있도록 공유해줄 링크가 자동으로 생성되었습니다!
14) 을 완료하셨다면, 4단계를 반복하셔서 최종 빌드로 게임 웹페이지가 업데이트되도록 해주세요.
참고: 링크 주소는 복사하셔서 다시 액세스 하기 쉬운 곳에 저장해두세요.
물론 Unity Connect 프로필 페이지에서도 링크를 언제나 찾아보실 수 있으며, 이에 대한 자세한 내용은 다음 단계에서 설명하겠습니다.

Connect를 통해 게임 링크에 액세스 하는 방법.
언제나 프로필 페이지에서 제작하신 게임을 공유하기 위한 링크를 찾아보실 수 있습니다. (로그인 필요)
- 에 로그인합니다.
- 유저 아이콘을 클릭하시고, 유저 이름을 클릭하셔서 자신의 프로필 홈페이지로 이동해주세요.
- 내비게이션 메뉴에서 "Column"을 클릭해주세요.
- 게임의 제목 또는 이미지를 클릭하시면, 공유 가능한 링크를 보여주는 페이지로 이동됩니다.
3. 가입 및 공유하기
유니티 커넥트에 가입하셔서 작업하신 결과물과 경험들을 다른 유저들과 함께 공유해보세요.
유니티 커넥트(Unity Connect)에 있는 , , 또는 Creators Group에 아직 가입하지 않으셨다면, 한 번 가입해보시는 걸 추천드립니다.
FPS Microgame 프로젝트와 관련된 튜토리얼들을 진행하시면서 막힌 부분에 대한 질문을 올리시거나, 다른 유니티 크리에이터 분들과 함께 직접 제작하신 결과물들을 공유하실 수도 있습니다.
이 뿐만 아니라 여러 유니티 전문가 분들이 각종 도움이나 아이디어를 제공해 드리고자 활동하고 계십니다.
한 번 확인해보세요!
4. 앞으로의 진행 방향
유니티를 마스터하기 위한 여정의 다음 모험을 선택해보세요.
축하드립니다!
이걸로 이번 Microgame의 마지막 튜토리얼까지 모두 마치셨네요.
앞으로도 더 재밌고 다양한 것들을 배우시길 기대하겠습니다.
튜토리얼이 끝났다고 여기서 멈추지 마시고, 계속 더 많은 모드, 튜토리얼, 제작 프로젝트들을 시도해보세요.
아래에 몇 가지 선택지를 소개해드리겠습니다.
- Beginner Mod를 더 진행하고 싶으시다면 - 다른 모드와 유사한 모드들을 진행해보세요.
- 유니티의 기본 개념을 익히고 싶으시다면 - 코드가 없는 프로젝트를 사용해 기초 지식을 자세히 쌓아 볼 수 있는 무료로 제공되는 를 시작해보세요.
- C# 스크립트를 직접 짜 보고 싶으시다면 - 스크립트를 이용한 유니티 개발에 대해 간단히 알아볼 수 있는 를 시작해보세요.

수고하셨습니다!
'Unity Learn 번역 > FPS Micro Game' 카테고리의 다른 글
| FPS Microgame) FPS Mod: Changing and adding Game Objectives (0) | 2020.03.03 |
|---|---|
| FPS Microgame) FPS Mod: Tune up your game's performance (0) | 2020.03.03 |
| FPS Microgame) FPS Mod: Adjusting Sound FX and Volumes using the Audiomixer (0) | 2020.03.03 |
| FPS Microgame) FPS Mod: Adding post-process effects (0) | 2020.02.27 |
| FPS Microgame) FPS Mod: A splash of color (0) | 2020.02.26 |




